网站开发过程中,经常会遇到一些杂项数据需要单独建表存储,在microCMS系统可以通过【数据集管理】功能创建自定义数据集来存储这些杂项数据。数据集创建完成后,按API接口写入数据即可在后台进行简单管理。
当然,在实际开发过程中,也可以通过API接口的数据库对象执行一些更加灵活的查询语句。
# API接口
Admin::run()->form_data_insert('数据集ID', [待存数据]);
# 方法1:模板调用示例
<?php Admin::run()->form_data_insert(1,array("email"=>'test@qq.com','referer'=>$_SERVER['HTTP_REFERER'],'message'=>'test'));?>
# 方法2:js调用示例
jQuery.post(location.href,{
"act":"admin/form_data_insert",
"form_id":"1",
"form_data[name]":jQuery("#contactForm").find('[name="name"]').val(),
"form_data[phone]":jQuery("#contactForm").find('[name="phone"]').val(),
"form_data[email]":jQuery("#contactForm").find('[name="email"]').val(),
"form_data[msg]":jQuery("#contactForm").find('[name="msg"]').val(),
"form_data[url]":location.href,
"form_data[referer]":document.referer,
"form_data[ip]":"{REMOTE_ADDR}",
"form_data[atime]":Date.parse(new Date())*0.001,
},function(d){});
# 自定义数据集查询 - 请直接调用数据库对象实例
Esite::$db
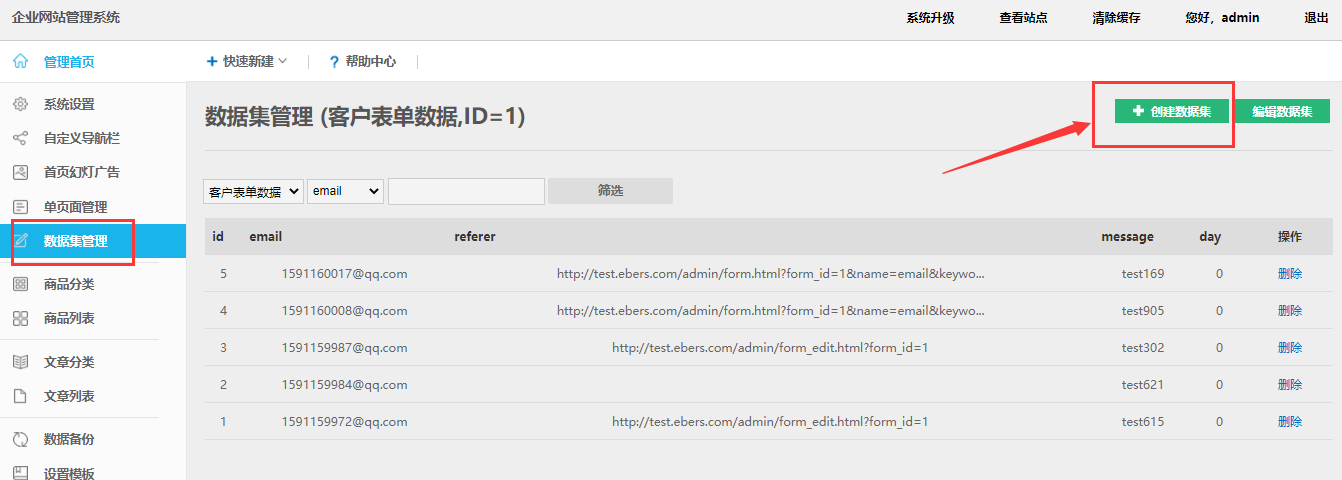
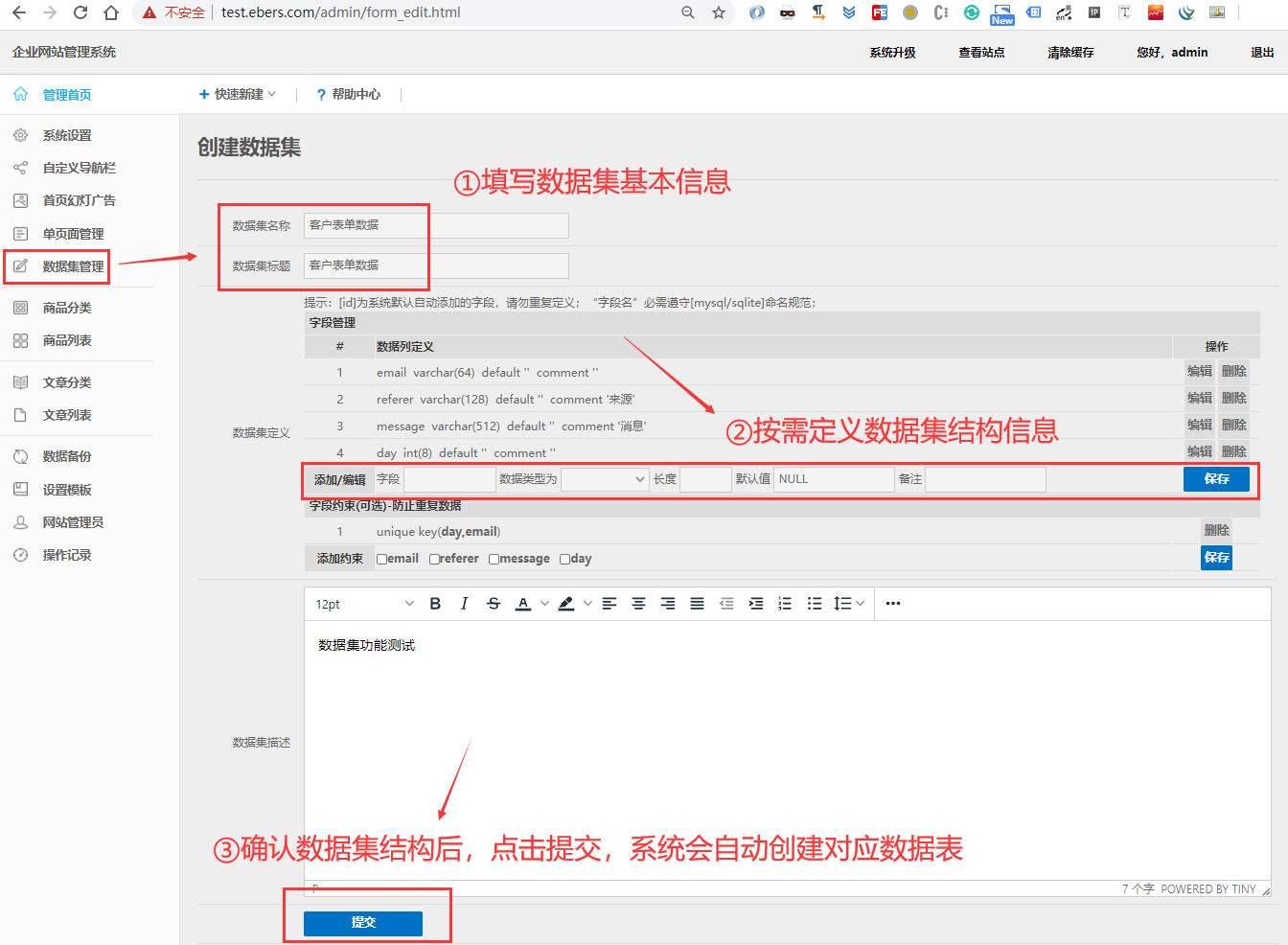
# 创建数据集